Layouts
List and descriptions of available layouts.
Page

The most common LibDoc’s layout to display content. View an example
# Front matter
layout: libdoc/page
Page split

Based on page layout, splits the main content in two sides: On the left, the page render, on the right, the first playground found on the page.
# Front matter
layout: libdoc/page-split
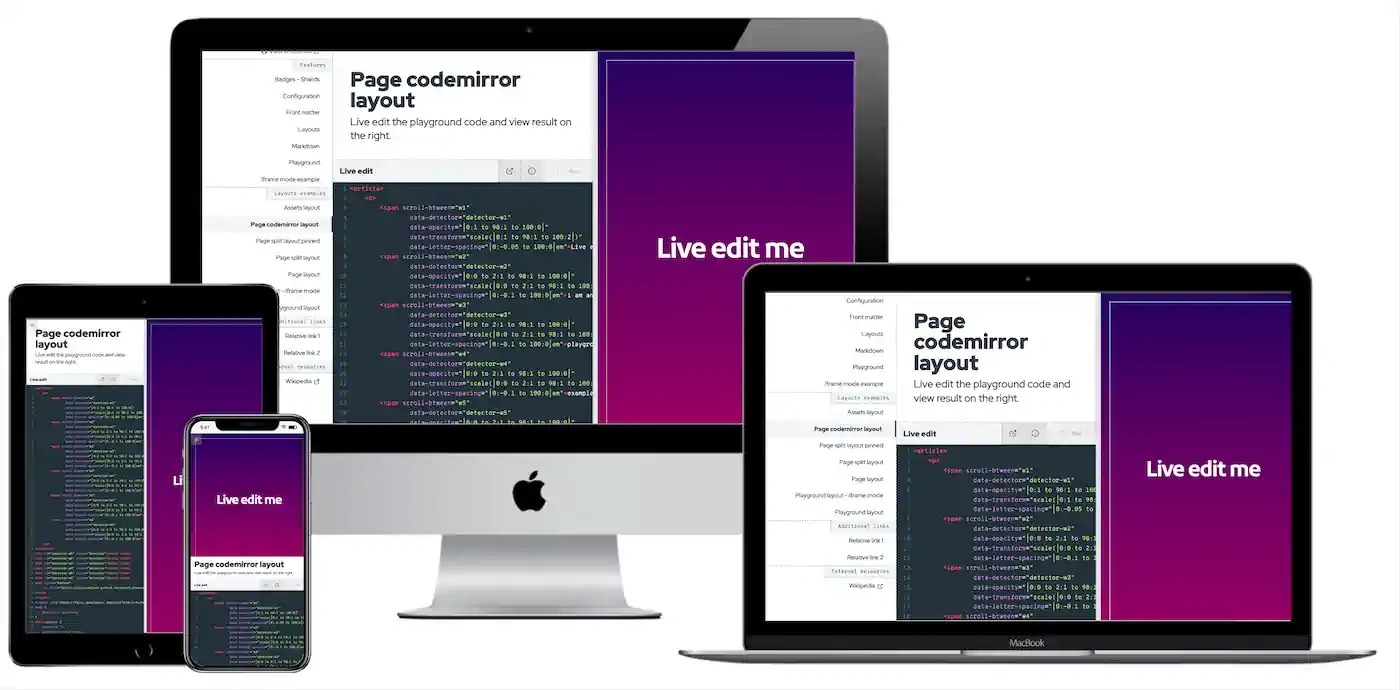
Page code mirror

Intended to be used for live playing with the code of the playground, the page code mirror playground layout runs the HTML of the current page onto the right side panel.
# Front matter
layout: libdoc/page-codemirror
Playground

Include the entire page hard coded into the playground.
# Front matter
layout: libdoc/playground
By default, libdoc/playground is completely separated from other layouts, then sidebar disappears. If you can to keep the sidebar, just add the option iframe_mode: true into the front matter. See an example with iframe mode
# Optionally
iframe_mode: true
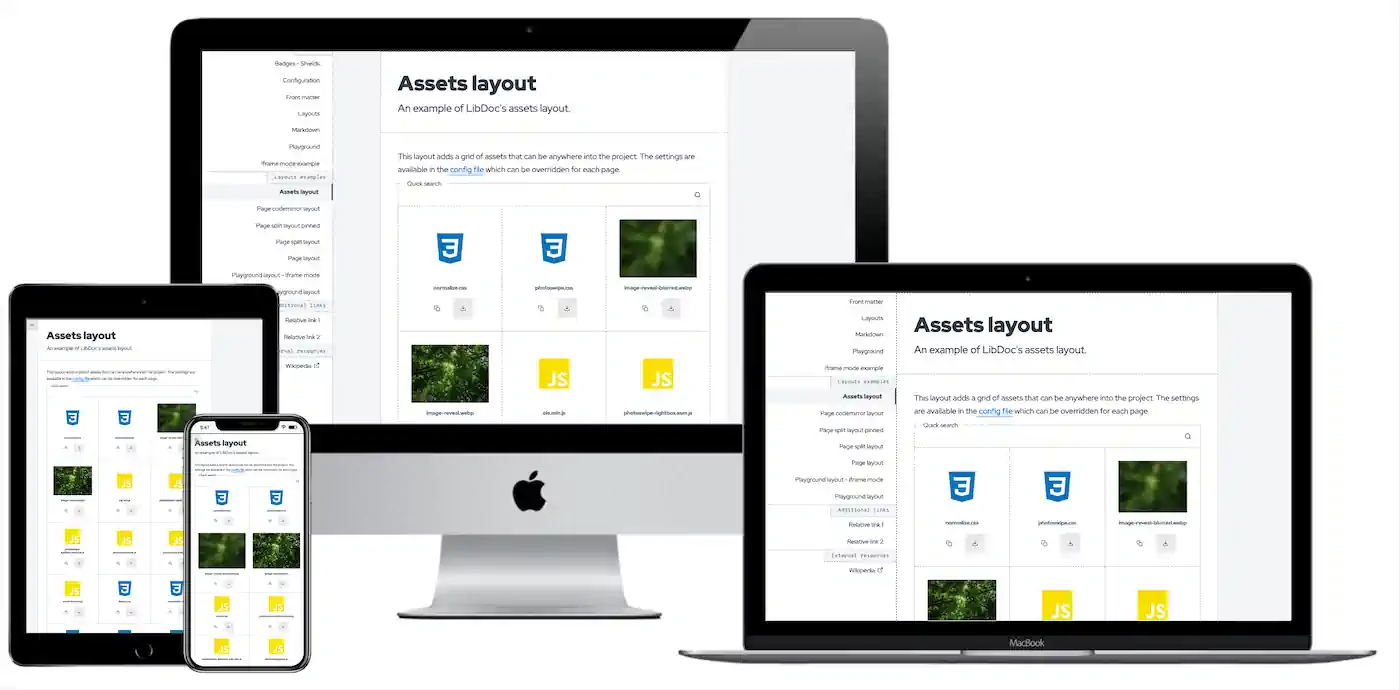
Assets

The same design libdoc/page. This layout adds a grid of user specified assets folder available for download or copy URL that are included into the project.
The default path of the assets source is set in the config file which can be overridden for each page.
# Front matter
layout: libdoc/assets